およそ1年間投資を続けデータが蓄積されてきたため、投資履歴のチャートを追加することにしました。
どのような形でチャートを作るか検討した結果、amChartsを使うことに決めました。
調べてみたところWordPressでamChartsが使われている記事をあまり見かけないことや、初心者向けのamCharts導入記事も少ないように感じたので記事にすることにしました。
まだamChartsをご存じない方や、WordPressでは使ったことがないという方に読んでいただけると嬉しいです。
ブログにチャートを入れる時、どうしてる?
投資関連の記事を書いていらっしゃる皆さん、ブログ記事にチャートを掲載するとき、どのようにされていますか?
多くの人はExcelなどでチャートを作っておいて、それを貼り付けていらっしゃるのではないでしょうか?
私はこの1年、チャートを掲載するほどのデータが揃っていなかったので、まだそういうこともしていなかったのですが、そろそろ投資履歴などがわかるチャートを掲載していこうと考えていました。
手っ取り早いのは上述のようにExcelなんかを使ってチャートを貼り付けることなんですが、次のような理由からできればJavaScriptの力を借りたチャートを使いたいなぁと思っていました。
- 手間
- レスポンシブル対応が微妙
- インタラクティブ・機能性に乏しい:チャートの値などを読み取ったりできない
WordPressのプラグインということではなく、JavaScriptのチャート描画ライブラリとしては無料のもの有料のもの様々あります。
私が知っているのはamChartsも含めて次の5つくらいです。
- amCharts
- Chart.js
- Highcharts
- D3.js
- C3.js
amCharts以外は、描画した時の見た目、使い勝手や入手できる情報量に基づいて何年か前に比較検討したのですがあまり興味をそそられず、きちんと使ったことはありません。
ちなみに、この記事を書くにあたってチャート描画ライブラリって他にないかなぁと思い確認していたところ、Google Chartsというものもあることを知りました。機会ががあれば、一度使ってみたいなぁと思っています。
おススメはやっぱりamCharts!
前項で書いたとおり、使うべきチャート描画ライブラリをどれにするのか検討したのですが、次のような理由からamChartsにしました。
- 何と言ってもキレイでカッコいいチャートが作れる
- 描画できるチャートのバリエーションが多い
- 公式サイトのデモを見て学習すれば様々なチャートをすぐに作れそう
まだ公式サイトをご覧になったことのない人は是非一度見ていただければと思います。
「こんなのできるの?」というチャートがいろいろと見られますよ。

トップページのアニメーションもamChartsのライブラリを使って作られているのが、すごいです。
ただしamChartsのライセンス料は高いんだよね
私的にはお気に入りのamChartsですが、一つだけ難があるんです。
それはライセンス料が高いということ。
特に個人や個人事業主レベルで使うには少々お高いんですよね(笑)

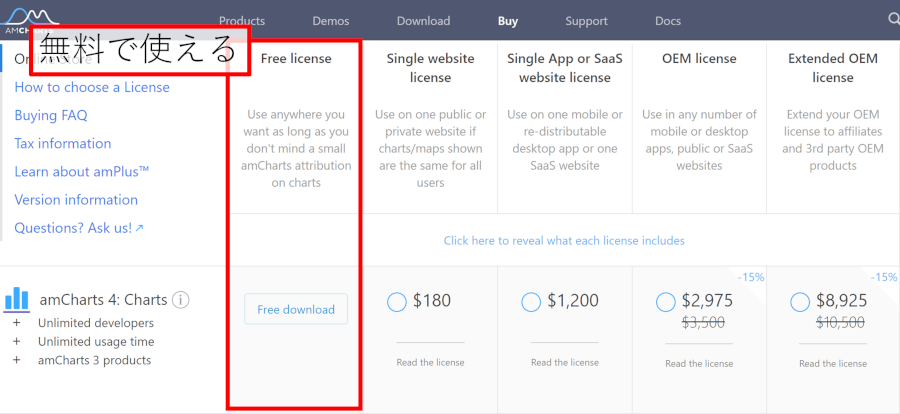
購入するライセンスの種類にもよるのですが、単一サイトでちょろっと使うだけで$ 180。
「ライブラリだけで20,000 円かぁ・・・」
と考えてしまうレベル。SaaSとか再配布できるソフトで使うと、一気に10倍近いお値段になるので要注意です(^^;
実はamChartsはライセンスを購入しなくても使えちゃうんです(笑)
ただ、↑の図に答えを書いてしまっているのですが、実はライセンスを購入せず、無料でも使えるんです。
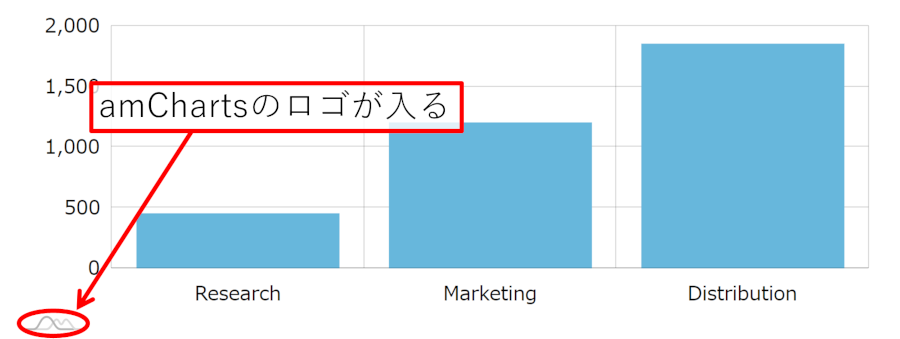
それは、amChartsの公式サイトからライブラリをダウンロードしてきてそのまま使うだけ。ただしこの場合、左下にamChartsのロゴが表示されます。

個人ブログなどでチャートを表示するためだけなら何ら問題ないと思います。
そう考えると無料で使えると思って差し支えないかもしれませんね(笑)
amChartsのWordPressプラグインも出てた!
そんなamChartsですが、以前(数年前)は確かWordPressのプラグインはなかったと認識しています。(JavaScriptのライブラリだけの提供だったかと)
このブログを開始した時にタイミングを見てチャートを掲載したいと思っていたのですが、その時にもプラグインは見当たらなくて、「どうしようかな」と思っていたんです。
それが、今回改めて調べてみたらamChartsの公式からプラグインが提供されていてビックリ。
少し使ってみたところ、非常に簡単に使える代物だったので、是非皆さんにも紹介したいと考え記事にしたというわけです。
WordPressプラグインを使えば簡単にamChartsを使える♪
前項でも書きましたとおりamChartsのWordPressプラグインは結構簡単に使えます♪
もちろん多少JavaScriptの知識は必要になりますが、それほど凝ったことをしないのであればテンプレート的にコピペして使えるのでかなりお手軽だと思います。(テンプレートの中のデータを変えればOKという感じです)
以下ではインストールから実際にどのように使うのかを簡単に説明したいと思います。
最初にプラグインをインストール
何はともあれ最初にamChartsのプラグインをインストールしましょう。
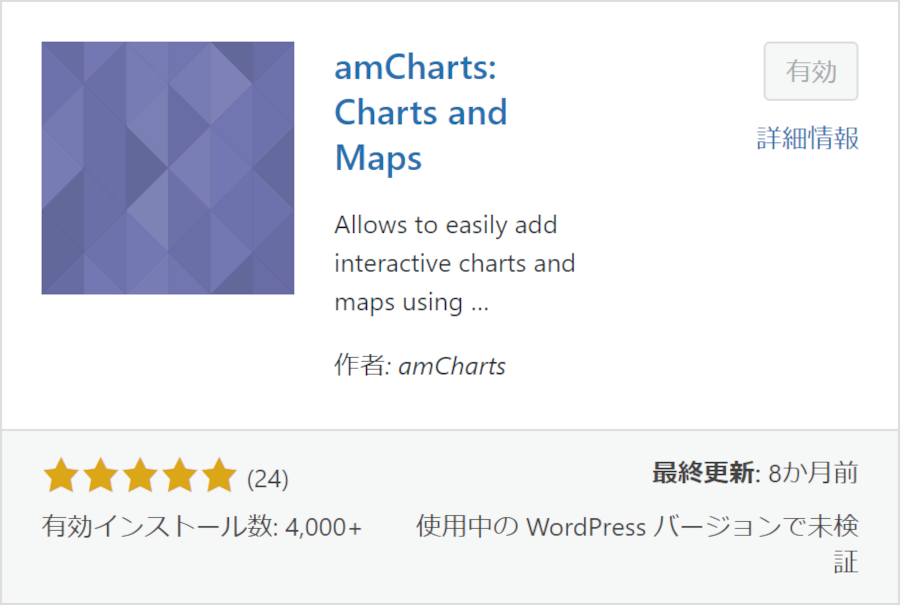
amChartsの公式プラグインは下のような感じです。
「amCharts」で検索すれば表示されると思います。「作者」が「amCharts」になっているところがチェックポイントですね。
インストールが終わったら右上の「有効」ボタンをクリックして有効化してください。(これは、他のプラグインと同じですね)

WordPressの管理画面に項目が追加される
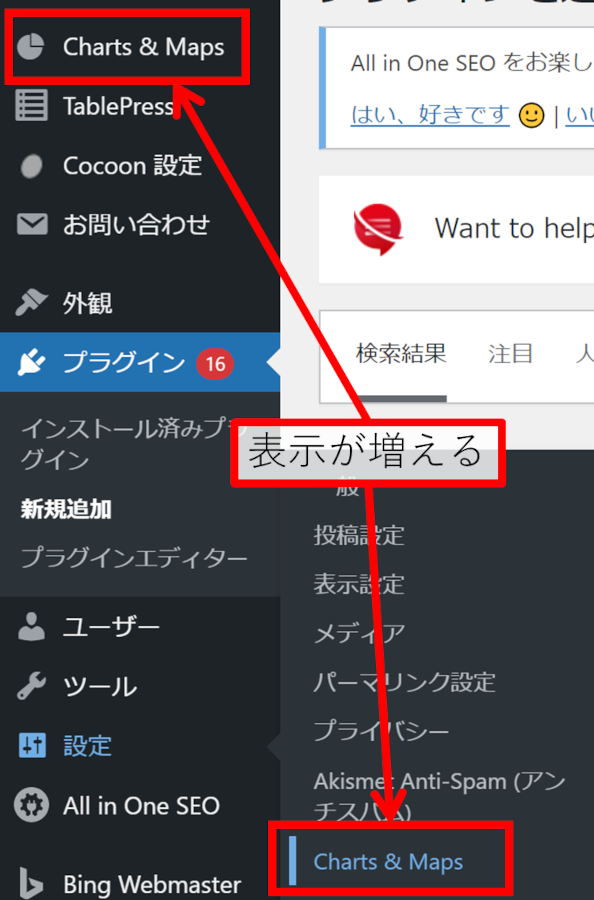
プラグインが有効化されると、管理画面内に2か所「Charts&Maps」という項目が追加されます。
一つは「固定ページ」の下あたりにパイチャートのアイコンと共に表示されます。
もう一つは「設定」の中に追加されます。さしあたり「設定」の中にある項目は表示させる必要はありません。

パイチャートのアイコンが付いている方の項目をクリック
チャートを作成する時は、パイチャートのアイコンが付いている方の「Charts&Maps」をクリックしてください。
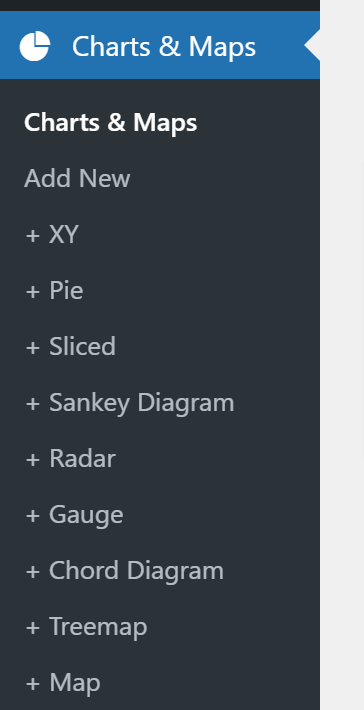
すると、次の画面のような表示になります。チャートを作成して登録していくと、この画面に作成したチャートが表示されるようになります。
チャートを作成する場合は「Add New」をクリックするか、左側にずらっと表示されている「+XY」、「+Pie」などをクリックしてください。


チャートの作成画面はこんな感じ
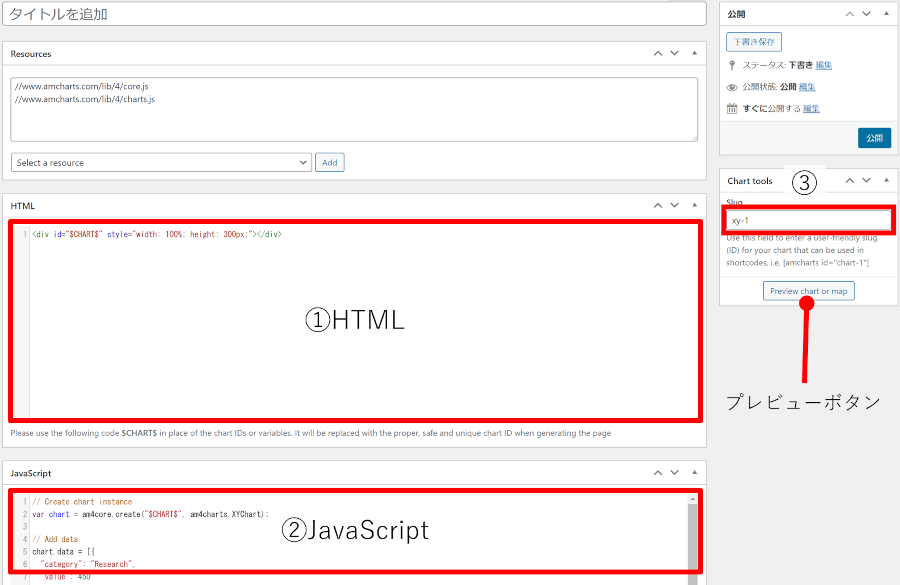
チャート作成画面は↓のような感じになります。
「タイトルを追加」の部分は、自分が登録したチャートの概要を判別するために適宜つけてください。
その下にある「Resources」は作成するチャートに応じて適宜必要になるファイルを登録するのですが、最初の内は例題に書いてあるとおり登録しておけばよいと思います。(登録は「Select a resource」と書かれたコンボボックスから必要なファイルを選んで「Add」ボタンをクリックするだけです)
この画面を表示させるとき、管理画面の左側に書かれた「+XY」や「+Pie」をクリックすると、それぞれに対応したチャートのデフォルト(テンプレートと思えばよいと思います)が①と②に入力された状態になります。
ですので、新しくチャートを作る時はデフォルトが入力された状態で↓の画面を表示させ、②JavaScriptの部分を適宜編集すると簡単にチャートを作成できます。

JavaScriptを編集し終えたら、プレビューしてみましょう
↑の画面では①HTMLはほとんど編集する必要はありません。
②JavaScriptの編集を終えたら、一度思ったとおりのチャートになっているかどうかを確かめてみましょう。プレビューボタンをクリックしてください。
チャートが完成したら、公開
チャートが完成したら、一般の記事と同じように「公開」ボタンを押して、記事で参照できるようにしましょう。
公開したチャートはショートコードで表示
当該のチャートを表示させるためのショートコードは次のような形式になります。
[amcharts id="スラグ"]
「スラグ」と書いた部分に、↑の画面の③の部分に設定した文字列を入れてください。
この例の場合、画像では見えにくいですが、③部分に「xy-1」と入力されています。
そのため[amcharts id="xy-1"]になります。
これをコピーして記事本文に貼り付ければその部分にチャートが表示されます。
チャート編集画面での注意事項:WAFの設定でハマらないように!
チャートの登録作業自体はそれほど難しくありません。
しかし、一点ハマりそうなのがWAF(Web Application Firewall)の設定。
お使いのレンタルサーバーによって設定はかわりますが、恐らく多くのレンタルサーバーではデフォルトでWAFがONになっていると思います。
もしも、チャートを編集して、保存したりプレビューボタンをクリックしたりした際に
「403 エラー」
「指定されたページ(URL)へのアクセスは禁止されています。」
などというメッセージが表示されて画面の表示ができない場合は、WAFがONになったままの可能性が高いです。
WAFというのは、誤解を恐れず簡単に言うと不正なプログラムが動かされないようにするため、WordPressからJavaScriptなどを直接動かせないようブロックする機能の様です。
一度WordPressのDB上に保存されれば、WAFがONでも動作するのですが、保存前のプログラムでプレビュー段階の内容ははじかれてしまうみたいです。
そのため、チャートを編集・保存する際にはWAFを一端OFFにしておく必要があります。
ただし、WAFがOFFの状態はセキュリティ強度は下がった状態になるはずですので、作業が終わったら確実にWAFをONに戻すことをお忘れなく。(→これは自己責任でお願いします(^^;)
投資関連記事で使えそうなamChartsのコード例
参考までに投資関連の記事で使えそうなamChartsのコード例を紹介しておきますね。
ここでご紹介するコードはamChartsの公式サイトのチュートリアルやデモとして公開されているコードを基に改変したものです。
資産の推移を表すチャートの例
実用的と思われる例は少しずつ増やしていきたいと思いますが、まずは毎月の預金と投資額をプロットする例を掲載します。
データを変更する場合は、chart.dataの内容を適宜変更すればOKです。
「+XY」でXYチャートの新規作成画面を表示させ、「Resources」の中に以下の1つを追加してください。(チャートを作るうえで必須というものではないのですが、あくまでもサンプルということで)
- //www.amcharts.com/lib/4/themes/animated.js
その後で、↓のコードをJavaScriptの中に貼り付けてください。(最初に入っていたJavaScriptの内容は全て削除して、↓のコードを貼り付けてください)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
/** * --------------------------------------- * This demo was created using amCharts 4. * * For more information visit: * https://www.amcharts.com/ * * Documentation is available at: * https://www.amcharts.com/docs/v4/ * --------------------------------------- */ // Apply chart themes am4core.useTheme(am4themes_animated); // Create chart instance // chartdiv var chart = am4core.create("$CHART$", am4charts.XYChart); chart.marginRight = 400; // Add data chart.data = [{ "月": "2021年1月", "預金": 370000, "投資": 670000 }, { "月": "2021年2月", "預金": 550000, "投資": 710000 }, { "月": "2021年3月", "預金": 440000, "投資": 770000 }, { "月": "2021年4月", "預金": 380000, "投資": 820000 }, { "月": "2021年5月", "預金": 440000, "投資": 850000 }, { "月": "2021年6月", "預金": 680000, "投資": 900000 }]; //console.log('chart', chart); // Create axes var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis()); categoryAxis.dataFields.category = "月"; categoryAxis.title.text = "月"; categoryAxis.renderer.grid.template.location = 0; categoryAxis.renderer.minGridDistance = 20; var valueAxis = chart.yAxes.push(new am4charts.ValueAxis()); valueAxis.title.text = "金額 [円]"; // Create series var series = chart.series.push(new am4charts.ColumnSeries()); series.dataFields.valueY = "預金"; series.dataFields.categoryX = "月"; series.name = "預金"; series.tooltipText = "{name}: [bold]{valueY}[/]"; series.stacked = true; var series2 = chart.series.push(new am4charts.ColumnSeries()); series2.dataFields.valueY = "投資"; series2.dataFields.categoryX = "月"; series2.name = "投資"; series2.tooltipText = "{name}: [bold]{valueY}[/]"; series2.stacked = true; // Add cursor chart.cursor = new am4charts.XYCursor(); |
↑のコードを実行すると↓のようなチャートを表示させることができます。
「Resources」にファイルを追加するのをお忘れなく。
資産クラスをまとめた円グラフの例
資産クラスをまとめた円グラフの例を以下に示します。自分の持つ資産の何パーセントが現金で、何パーセントが株式資産かがわかるような円グラフですね。
手順は次のとおりです。
- 「Charts&Maps」の下にある「+ Pie」をクリックして、パイチャートを作る画面を表示させます。
- タイトルを適宜入力します。
- JavaScriptの欄に入っているデフォルトの内容を全て消し、代わりに↓の内容を貼り付け、保存します。
- 保存できたら、公開します。
- 公開が完了したら、チャートを掲載する記事の中で適宜「[amcharts id="****"]」を貼り付けましょう。(「****」の中は、作成したチャートのslugです)
chart.dataの後を適宜変更すれば、データを変更できます。金額だけなら、valueの右側の値を編集します。
金や不動産がある場合は、次の塊を増やせばOKです。
, {
“assetclass”: “金”,
“value”: 10000
}
増やす際、先頭の「カンマ(,)」を忘れずに。
データの塊と塊を区切るためのカンマなので。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/** * --------------------------------------- * This demo was created using amCharts 4. * * For more information visit: * https://www.amcharts.com/ * * Documentation is available at: * https://www.amcharts.com/docs/v4/ * --------------------------------------- */ // Create chart instance var chart = am4core.create("$CHART$", am4charts.PieChart); // Add data chart.data = [{ "assetclass": "預金", "value": 400000 }, { "assetclass": "投資", "value": 900000 }]; // Add and configure Series var pieSeries = chart.series.push(new am4charts.PieSeries()); pieSeries.dataFields.value = "value"; pieSeries.dataFields.category = "assetclass"; pieSeries.labels.template.disabled = true; pieSeries.ticks.template.disabled = true; chart.legend = new am4charts.Legend(); chart.legend.position = "right"; chart.innerRadius = am4core.percent(60); var label = pieSeries.createChild(am4core.Label); label.text = "{values.value.sum}円"; label.horizontalCenter = "middle"; label.verticalCenter = "middle"; label.fontSize = 30; |
ポートフォリオをまとめたツリーマップの例
投資している株式のポートフォリオをまとめたツリーマップの例を以下に示します。
私の例になるので、あまりよくないかもしれませんが(^^;、個別株をやっていらっしゃる方は有用かも。
手順は次のとおりです。
- 「Charts&Maps」の下にある「+ Treemap」をクリックして、ツリーマップを作る画面を表示させます。
- タイトルを適宜入力します。
- JavaScriptの欄に入っているデフォルトの内容を全て消し、代わりに↓の内容を貼り付け、保存します。
- 保存できたら、公開します。
- 公開が完了したら、チャートを掲載する記事の中で適宜「[amcharts id="****"]」を貼り付けましょう。(「****」の中は、作成したチャートのslugです)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/* Create chart */ var chart = am4core.create("$CHART$", am4charts.TreeMap); chart.data = [{ "name": "特定口座", "children": [ { "name": "楽天VTI", "value": 55557 }, { "name": "ベトナム・ロータス・ファンド", "value": 9270 } ] }, { "name": "つみたてNISA", "children": [ { "name": "楽天VTI", "value": 76686 }, { "name": "eMAXIS Slim 500", "value": 89909 } ] }, { "name": "iDeCo", "children": [ { "name": "楽天VTI", "value": 341222 }, { "name": "楽天VT", "value": 197911 }, { "name": "楽天DC", "value": 128419 } ] }]; /* Define data fields */ chart.dataFields.value = "value"; chart.dataFields.name = "name"; chart.dataFields.children = "children"; /* var level1 = chart.seriesTemplates.create("0"); var level1_bullet = level1.bullets.push(new am4charts.LabelBullet()); level1_bullet.locationY = 0.5; level1_bullet.locationX = 0.5; level1_bullet.label.text = "{name}"; */ // level1_bullet.label.fill = am4core.color("#fff"); /* var level2 = chart.seriesTemplates.create("1"); level2_bullet.locationY = 0.5; level2_bullet.locationX = 0.5; var level2_bullet = level1.bullets.push(new am4charts.LabelBullet()); level2_bullet.label.text = "{name}"; */ var level2 = chart.seriesTemplates.create("1"); var level2_bullet = level2.bullets.push(new am4charts.LabelBullet()); level2_bullet.locationY = 0.5; level2_bullet.locationX = 0.5; level2_bullet.label.text = "{name}"; /* var level3 = chart.seriesTemplates.create("2"); level3_bullet.locationY = 0.5; level3_bullet.locationX = 0.5; var level3_bullet = level1.bullets.push(new am4charts.LabelBullet()); level3_bullet.label.text = "{name}"; */ |
栄養素のレーダーチャートの例
ほっともっとの新メニュー紹介記事の中で、カロリーやタンパク質などの栄養素を公式サイトから引用して掲載しています。
この栄養素をレーダーチャートにプロットする例をご紹介します。
手順は次のとおりです。
- 「Charts&Maps」の下にある「+ Radar」をクリックして、レーダーチャートを作る画面を表示させます。
- タイトルを適宜入力します。
- JavaScriptの欄に入っているデフォルトの内容を全て消し、代わりに↓の内容を貼り付け、保存します。
- 保存できたら、公開します。
- 公開が完了したら、チャートを掲載する記事の中で適宜「[amcharts id="****"]」を貼り付けましょう。(「****」の中は、作成したチャートのslugです)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
// Create chart instance var chart = am4core.create("$CHART$", am4charts.RadarChart); // Make the chart fade-in on init chart.hiddenState.properties.opacity = 0; // Set data chart.data = [{ "direction": "エネルギー", "value": 523/900*100, "labelval": 523, "unit": "kcal" }, { "direction": "タンパク質", "value": 24.2/21.7*100, "labelval": 24.2, "unit": "g" }, { "direction": "脂質", "value": 13/25*100, "labelval": 13, "unit": "g" }, { "direction": "炭水化物", "value": 80.9/129.4*100, "labelval": 80.9, "unit": "g" }, { "direction": "食物繊維", "value": 7.2/7*100, "labelval": 7.2, "unit": "g" }, { "direction": "食塩相当量", "value": 2.8/2.5*100, "labelval": 2.8, "unit": "g" }, { "direction": "カリウム", "value": 343/833*100, "labelval": 343, "unit": "mg" }, { "direction": "リン", "value": 286/333*100, "labelval": 286, "unit": "mg" }] // Set chart padding chart.padding(10, 10, 10, 10); // Round all numbers to integer chart.numberFormatter.numberFormat = "#."; // Set up axers var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis()); categoryAxis.renderer.grid.template.location = 0; categoryAxis.dataFields.category = "direction"; categoryAxis.renderer.minGridDistance = 60; var valueAxis = chart.yAxes.push(new am4charts.ValueAxis()); valueAxis.renderer.gridType = "polygons"; valueAxis.min = 0; // Add series var series = chart.series.push(new am4charts.RadarSeries()); series.dataFields.categoryX = "direction"; series.dataFields.valueY = "value"; series.tooltipText = "[bold]{valueY.value}%[/]\n({labelval}{unit})"; series.fillOpacity = 0.4; // Add cursor chart.cursor = new am4charts.RadarCursor(); |
↑のレーダーチャートだと、「食物繊維」の部分がツールチップを隠しているのが残念ですが、例ということであまり調整はしませんでした。(ツールチップの位置は調整可能です)
あと、データはツールチップに表示させるために「lavelval」と「unit」というデータを追加しています。プロットさせているデータは「value」です。
レーダーチャートの見方については、別途記事にもしたので、そちらもご参考ください。
投資とは関係ないけどバブルチャートの例も(笑)
amChartsを使うと、手が込んでそうなチャートを簡単に作ることができます。
もちろん、慣れるまで時間は必要ですが、amCharts公式サイトで多くのデモが公開されているので、それらを参考にするとJavaScriptに慣れていなくてもある程度のチャートを作れるでしょう。
ちょっと手の込んでいるバブルチャートも作れてしまうという例をご紹介します。こちらは投資とは関係なのですが、デモということで(^^;
ポイントは、次の点です。
- ツールチップに画像を表示
- データ構造の中に参照する画像のファイル名を入れておく
こうすることで、バブルチャートをポイントすると、そのポイントの情報と共に該当する画像をツールチップ上に表示させることができます。
手順は次のとおりです。
- 「Charts&Maps」の下にある「+ XY」をクリックして、レーダーチャートを作る画面を表示させます。
- タイトルを適宜入力します。
- JavaScriptの欄に入っているデフォルトの内容を全て消し、代わりに↓の内容を貼り付け、保存します。(後述するように、URLとファイル名の部分については適宜変更してください)
- 保存できたら、公開します。
- 公開が完了したら、チャートを掲載する記事の中で適宜「[amcharts id="****"]」を貼り付けましょう。(「****」の中は、作成したチャートのslugです)
↓のコードはものすごく長いですが、半分以上はデータです(^^;
注意点は、bullet.tooltipHTMLに代入している部分(24行目)、imgタグの参照先を適当なURLにしていただくことと、各データのURLの部分(画像ファイルのファイル名にあたります)を適当な名前にすることです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 |
var chart = am4core.create($CHART$, am4charts.XYChart); chart.hiddenState.properties.opacity = 0; // this creates initial fade-in var valueAxisX = chart.xAxes.push(new am4charts.ValueAxis()); var valueAxisY = chart.yAxes.push(new am4charts.ValueAxis()); valueAxisX.title.text = "タンパク質 [[g]]"; valueAxisY.title.text = "食物繊維 [[g]]"; var series = chart.series.push(new am4charts.LineSeries()); series.dataFields.valueX = "protein"; series.dataFields.valueY = "fiber"; series.dataFields.value = "energy"; series.strokeOpacity = 0; series.sequencedInterpolation = true; var bullet = series.bullets.push(new am4core.Circle()); bullet.stroke = am4core.color("#ffffff"); bullet.radius = 5; bullet.strokeWidth = 2; bullet.strokeOpacity = 0; bullet.fillOpacity = 0.7; bullet.tooltipHTML = "{name}<br>{price} 円 ({energy} kcal)<br><img src='https://no-mousou-no.life/wp-content/uploads/2021/08/{url}'width=100px height=90px>"; var hoverState = bullet.states.create("hover"); hoverState.properties.fillOpacity = 1; hoverState.properties.strokeOpacity = 1; series.heatRules.push({ target: bullet, min: 10, max: 30, property: "radius" }); bullet.adapter.add("tooltipY", function (tooltipY, target) { return -target.radius; }) chart.cursor = new am4charts.XYCursor(); chart.cursor.behavior = "zoomXY"; chart.scrollbarX = new am4core.Scrollbar(); chart.scrollbarY = new am4core.Scrollbar(); // Create value axis range var rangeX = valueAxisX.axisRanges.create(); rangeX.value = 25; rangeX.endValue = 100; rangeX.axisFill.fill = am4core.color("#7DA8BC"); rangeX.axisFill.fillOpacity = 0.2; rangeX.grid.strokeOpacity = 0; // Create value axis range var rangeY = valueAxisY.axisRanges.create(); rangeY.value = 6; rangeY.endValue = 100; rangeY.axisFill.fill = am4core.color("#7DA8BC"); rangeY.axisFill.fillOpacity = 0.2; rangeY.grid.strokeOpacity = 0; chart.data = [ { "name" : "のり弁当", "url" : "4199s.jpg", "price" : 330, // 円 "energy" : 675, // kcal "protein" : 18, // g "fat" : 17.5, // g "carbon" : 115.2, // g "fiber" : 7.7, // g "salt" : 2.9, // g "K" : 307, // mg "P" : 207 // mg }, { "name" : "プラスサラダから揚弁当(4コ入り)", "url" : "4371s.jpg", "price" : 490, // 円 "energy" : 780, // kcal "protein" : 34.3, // g "fat" : 27.1, // g "carbon" : 103.6, // g "fiber" : 6.4, // g "salt" : 3.1, // g "K" : 713, // mg "P" : 409 // mg }, { "name" : "彩・鮭わかめ弁当", "url" : "4400s.jpg", "price" : 460, // 円 "energy" : 523, // kcal "protein" : 24.2, // g "fat" : 13, // g "carbon" : 80.9, // g "fiber" : 7.2, // g "salt" : 2.8, // g "K" : 343, // mg "P" : 286 // mg }, { "name" : "彩・牛しぐれ煮弁当", "url" : "3890s.jpg", "price" : 460, // 円 "energy" : 545, // kcal "protein" : 17.6, // g "fat" : 16.3, // g "carbon" : 85.3, // g "fiber" : 6.7, // g "salt" : 2.8, // g "K" : 290, // mg "P" : 180 // mg }, { "name" : "大判カルビ重", "url" : "4654s.jpg", "price" : 590, // 円 "energy" : 722, // kcal "protein" : 19.7, // g "fat" : 27.9, // g "carbon" : 101.1, // g "fiber" : 6.0, // g "salt" : 2.9, // g "K" : 324, // mg "P" : 181 // mg }, { "name" : "特のりタル弁当", "url" : "4409s.jpg", "price" : 420, // 円 "energy" : 901, // kcal "protein" : 25.2, // g "fat" : 35.9, // g "carbon" : 123.2, // g "fiber" : 8.3, // g "salt" : 3.6, // g "K" : 497, // mg "P" : 282 // mg }, { "name" : "BIGのり弁当(ナポリタン)", "url" : "3284s.jpg", "price" : 550, // 円 "energy" : 1038, // kcal "protein" : 37.0, // g "fat" : 37.2, // g "carbon" : 145.0, // g "fiber" : 12.3, // g "salt" : 5.6, // g "K" : 534, // mg "P" : 440 // mg }, { "name" : "幕の内弁当(なす味噌炒めとさばの塩焼き)", "url" : "4417s.jpg", "price" : 590, // 円 "energy" : 746, // kcal "protein" : 30.1, // g "fat" : 26.3, // g "carbon" : 102.0, // g "fiber" : 8.8, // g "salt" : 3.8, // g "K" : 568, // mg "P" : 340 // mg }, { "name" : "~おかか香る~さば塩焼き弁当", "url" : "3231s.jpg", "price" : 460, // 円 "energy" : 771, // kcal "protein" : 28.4, // g "fat" : 28.8, // g "carbon" : 102.9, // g "fiber" : 6.5, // g "salt" : 3.3, // g "K" : 438, // mg "P" : 333 // mg }, { "name" : "~おかか香る~しゃけ塩焼き弁当", "url" : "3232s.jpg", "price" : 530, // 円 "energy" : 746, // kcal "protein" : 29.0, // g "fat" : 25.8, // g "carbon" : 103.2, // g "fiber" : 6.6, // g "salt" : 3.5, // g "K" : 493, // mg "P" : 408 // mg }, { "name" : "洋風バラエティ弁当", "url" : "4415s.jpg", "price" : 540, // 円 "energy" : 884, // kcal "protein" : 27.7, // g "fat" : 32.4, // g "carbon" : 124.7, // g "fiber" : 8.8, // g "salt" : 3.4, // g "K" : 579, // mg "P" : 348 // mg }, { "name" : "親子丼", "url" : "2250s.jpg", "price" : 420, // 円 "energy" : 689, // kcal "protein" : 30.6, // g "fat" : 19.0, // g "carbon" : 102.1, // g "fiber" : 6.3, // g "salt" : 4.3, // g "K" : 532, // mg "P" : 290 // mg }, { "name" : "ロースかつ丼", "url" : "3120s.jpg", "price" : 490, // 円 "energy" : 944, // kcal "protein" : 31.7, // g "fat" : 36.6, // g "carbon" : 126.5, // g "fiber" : 8.5, // g "salt" : 4.3, // g "K" : 542, // mg "P" : 350 // mg }, { "name" : "カットステーキ重", "url" : "2154s.jpg", "price" : 590, // 円 "energy" : 656, // kcal "protein" : 28.4, // g "fat" : 8.8, // g "carbon" : 96.4, // g "fiber" : 6.3, // g "salt" : 3.3, // g "K" : 625, // mg "P" : 308 // mg }, { "name" : "スペシャルコンビ丼", "url" : "4420s.jpg", "price" : 790, // 円 "energy" : 964, // kcal "protein" : 54.9, // g "fat" : 33.9, // g "carbon" : 114.1, // g "fiber" : 6.7, // g "salt" : 5.7, // g "K" : 1066, // mg "P" : 596 // mg }, { "name" : "とろろカットステーキ重", "url" : "4656s.jpg", "price" : 680, // 円 "energy" : 631, // kcal "protein" : 27.8, // g "fat" : 13.4, // g "carbon" : 102.8, // g "fiber" : 6.2, // g "salt" : 5.4, // g "K" : 691, // mg "P" : 314 // mg }, { "name" : "野菜が摂れるスパイスカレー", "url" : "4256s.jpg", "price" : 490, // 円 "energy" : 685, // kcal "protein" : 15.5, // g "fat" : 21.4, // g "carbon" : 113.8, // g "fiber" : 12.3, // g "salt" : 3.6, // g "K" : 668, // mg "P" : 237 // mg }, { "name" : "プラスサラダチキン南蛮弁当", "url" : "4357s.jpg", "price" : 600, // 円 "energy" : 873, // kcal "protein" : 27.9, // g "fat" : 33.2, // g "carbon" : 118.2, // g "fiber" : 7.4, // g "salt" : 3.2, // g "K" : 601, // mg "P" : 388 // mg }, { "name" : "プラスサラダ九州チキン南蛮弁当", "url" : "4356s.jpg", "price" : 600, // 円 "energy" : 853, // kcal "protein" : 26.5, // g "fat" : 30.8, // g "carbon" : 121.0, // g "fiber" : 7.4, // g "salt" : 3.0, // g "K" : 583, // mg "P" : 367 // mg }, { "name" : "プラスサラダしょうが焼き弁当", "url" : "4360s.jpg", "price" : 600, // 円 "energy" : 741, // kcal "protein" : 29.7, // g "fat" : 25.1, // g "carbon" : 102.8, // g "fiber" : 7.6, // g "salt" : 3.1, // g "K" : 625, // mg "P" : 249 // mg }, { "name" : "プラスサラダカルビ焼肉弁当", "url" : "4554s.jpg", "price" : 660, // 円 "energy" : 753, // kcal "protein" : 23.3, // g "fat" : 26.5, // g "carbon" : 109.8, // g "fiber" : 8.9, // g "salt" : 4.7, // g "K" : 667, // mg "P" : 261 // mg }, { "name" : "プラスサラダデミハンバーグ弁当", "url" : "4365s.jpg", "price" : 690, // 円 "energy" : 686, // kcal "protein" : 23.4, // g "fat" : 21.5, // g "carbon" : 104.2, // g "fiber" : 9.9, // g "salt" : 2.6, // g "K" : 670, // mg "P" : 253 // mg }, { "name" : "プラスサラダおろしハンバーグ弁当", "url" : "4366s.jpg", "price" : 690, // 円 "energy" : 680, // kcal "protein" : 23.5, // g "fat" : 19.5, // g "carbon" : 107.0, // g "fiber" : 12.0, // g "salt" : 3.8, // g "K" : 741, // mg "P" : 263 // mg }, { "name" : "プラスサラダおろしチキン竜田弁当", "url" : "4368s.jpg", "price" : 590, // 円 "energy" : 893, // kcal "protein" : 23.7, // g "fat" : 38.2, // g "carbon" : 117.2, // g "fiber" : 7.5, // g "salt" : 3.5, // g "K" : 588, // mg "P" : 258 // mg }, { "name" : "プラスサラダロースとんかつ弁当", "url" : "4370s.jpg", "price" : 620, // 円 "energy" : 821, // kcal "protein" : 25.1, // g "fat" : 28.3, // g "carbon" : 121.0, // g "fiber" : 8.6, // g "salt" : 3.1, // g "K" : 588, // mg "P" : 297 // mg }, { "name" : "カレー", "url" : "4632s.jpg", "price" : 450, // 円 "energy" : 497, // kcal "protein" : 10.9, // g "fat" : 3.9, // g "carbon" : 108.4, // g "fiber" : 7.3, // g "salt" : 3.1, // g "K" : 231, // mg "P" : 126 // mg }, { "name" : "カレー(ほうれん草チーズ)", "url" : "4639s.jpg", "price" : 550, // 円 "energy" : 571, // kcal "protein" : 15.9, // g "fat" : 9.5, // g "carbon" : 111.3, // g "fiber" : 9.4, // g "salt" : 3.6, // g "K" : 361, // mg "P" : 246 // mg }, { "name" : "ロースカツカレー", "url" : "4633s.jpg", "price" : 590, // 円 "energy" : 897, // kcal "protein" : 27.8, // g "fat" : 31.2, // g "carbon" : 131.2, // g "fiber" : 9.4, // g "salt" : 3.8, // g "K" : 541, // mg "P" : 306 // mg }, { "name" : "から揚カレー", "url" : "4634s.jpg", "price" : 590, // 円 "energy" : 779, // kcal "protein" : 30.7, // g "fat" : 22.5, // g "carbon" : 117.7, // g "fiber" : 7.3, // g "salt" : 4.7, // g "K" : 561, // mg "P" : 342 // mg }, { "name" : "チキン南蛮カレー", "url" : "4635s.jpg", "price" : 630, // 円 "energy" : 923, // kcal "protein" : 30.1, // g "fat" : 29.4, // g "carbon" : 138.4, // g "fiber" : 8.3, // g "salt" : 5.5, // g "K" : 597, // mg "P" : 390 // mg }, { "name" : "カットステーキカレー", "url" : "4637s.jpg", "price" : 790, // 円 "energy" : 654, // kcal "protein" : 31.2, // g "fat" : 12.1, // g "carbon" : 109.4, // g "fiber" : 8.2, // g "salt" : 3.8, // g "K" : 651, // mg "P" : 318 // mg } ]; |
DBからデータを出すにはPHPでコードを書くしかないのか?
以上のようにamChartsのプラグインを使えば予めデータを作っておいて、そのショートコードを記事に張り付けることでチャートを簡単に掲載することができます。
上記の例では、データをJavaScriptのコードに埋め込んでいたわけですが、実用的に考えるとこれじゃぁダメですよね(^^;
やっぱりDBからデータを引き出してチャートを作るようにしないと。
この記事を執筆している時点で私もそのやり方がわからなかったということと、このブログの性質上、その必要性がないに等しいため、深堀しませんでした。
恐らく、DBへの問い合わせとデータの授受はPHPでソースを書くしかないと思います。
もしできるようになって、かつ需要がありそうなら改めて記事にしたいと思っています。
恐らく、投資系のブログで資産の運用状況をチャートで示すだけなら、JavaScriptにデータを決め打ちで入れておくやり方でもほぼほぼ問題ないと思います。
ご参考になれば幸いです。
まとめ
WordPressでamChartsを使う方法を紹介しました。
ご紹介したとおり一度チャートの下地を作ってしまえば、あとはデータを定期的に追加していくだけなので、本当に簡単に使えていいですよね。
amChartsはアップルやマイクロソフトなんかも利用している強力なチャートライブラリで、動きのあるキレイなチャートが作れのがいいですよね。
ブログ記事にExcelなどからチャートを貼り付けている方で、少しグレードアップしたいなぁという方は是非ともチャレンジしてみてほしいと思います。